How can I edit an area?
In this chapter we will explain how to edit an area?
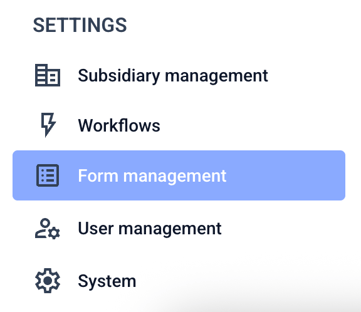
Areas can be edited. Navigate to the Form management.

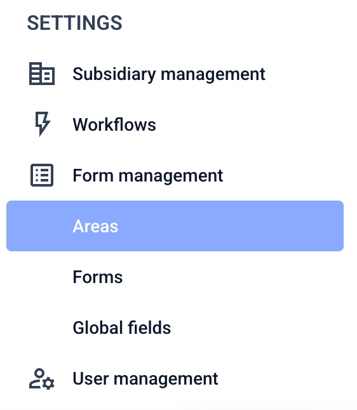
Click on Areas.

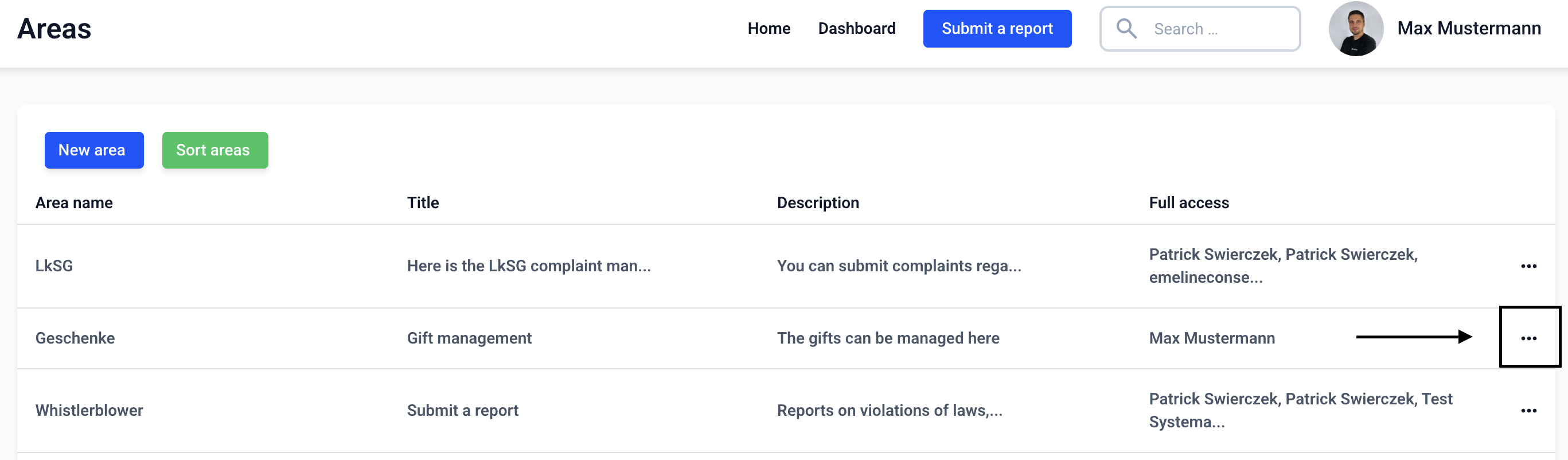
Click on the three dots on the right-hand side.

Click now on Edit.

You can make the following changes to an area:
Area name: The area name is visible internally and should be understandable for all administrators.
Title: The title labels the button with which the whistleblower is forwarded to the corresponding form on the start page.
Description: The text is optional. The description also appears on the button with which the whistleblower is forwarded to the corresponding form on the start page.
Full access: All users who should have access to reports in the area should be selected for full access.
Area logo: The logo is optional. It also appears on the button that redirects the whistleblower to the corresponding form on the homepage.
Linked clients: Linked clients are used to add clients to an area, which are available for selection in the detailed display of a report. If no clients are linked, all clients are available for selection in the detailed display.
After changing the desired aspects, click on Change area.
If you offer more languages in your Hintbox, first click on Translate. How do I translate areas?
